
夜中に起きたらなんか喉が痛くて眠れないなぁ
まぁ別にたいして面白い技術を紹介するわけではなく、自分のやり方を書いていくだけなので、批判、お勧め技術などあったら教えていただきたい物です。
というか上級者は多分参考にならないので流して
さて、論文に使うようなWesternのFigure、どのようなプログラムで作製するか、選択としてはパワーポイントもあります、パワポイの場合はそのままプレゼンに使えるメリットはありますが、反面解像度のコントロールができず、いざ論文用のデータを作ろうとするとピンぼけしたような物になりやすいです。
Photoshopは図形などの添加には小回りが利きませんが、解像度がコントロール出来る点が有利であり、最終的に自分が論文書くことを考えると、Photoshopでいつも図を作っておく方が手間が省けると言う物です。
以下の作り方はレイヤーを極力残した作り方を推奨しています。
その方が後々の修正が簡単であるからです。
うるさいPIの修正要求を軽く乗り切って出来るところを見せてやろうじゃないですか。
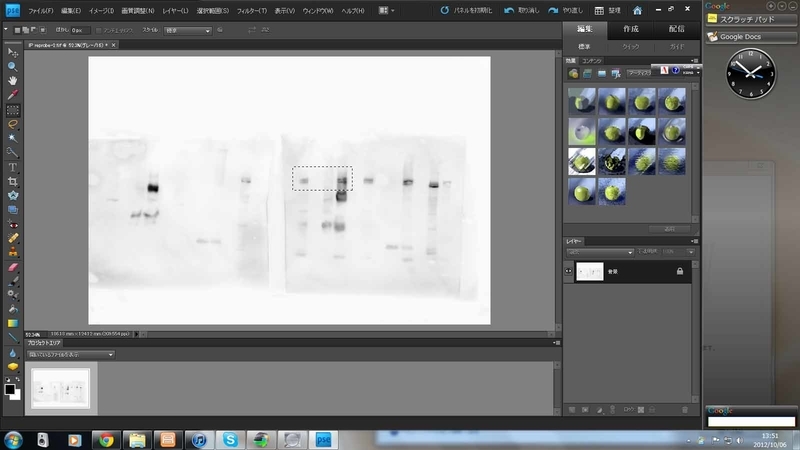
さてTiffのような生データがある物とします。
例はIPの確認に使ったデータです

さくっと範囲ツールで四角に囲ってコピーしましょう

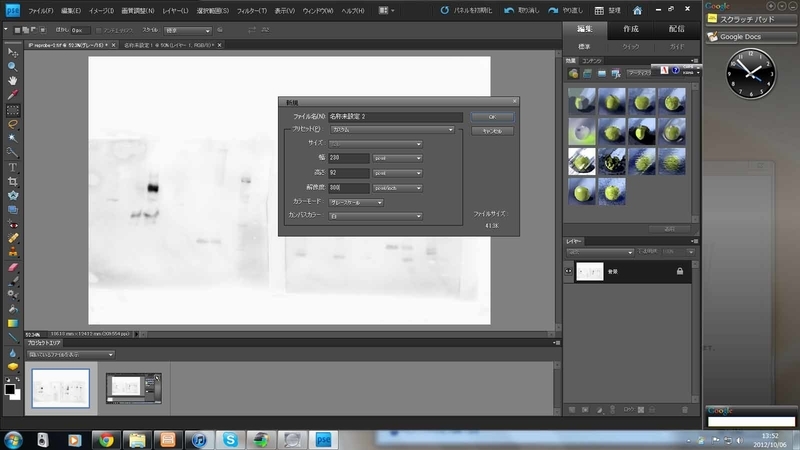
ここで大事なのは解像度を設定しておくこと。72DPIはだめです
図の容量としては軽くなるのですが、論文のFigureは大体200DPI~300Dpiで作るよう雑誌の規定があります。
解像度を軽く作ったものを後で重くすると、すっかすかの図になるので注意。
僕は一律300DPIから始めます



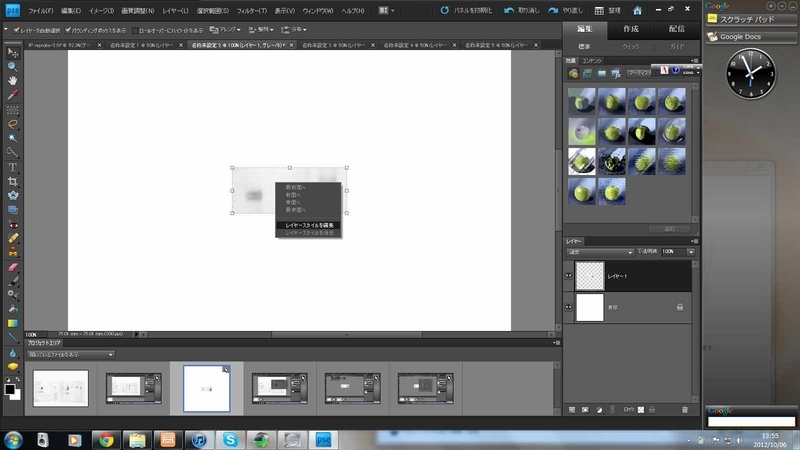
さてウエスタンって白黒データで背景と見分けがつきにくいので、僕は境界線を付けるのがお好みです。
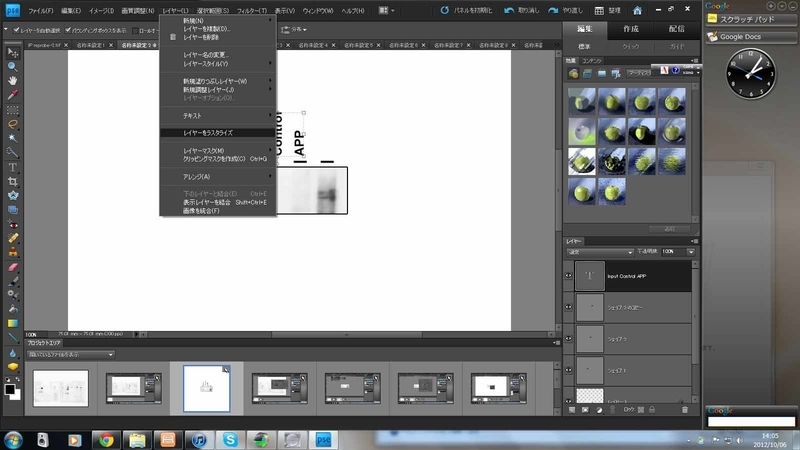
画面左の矢印ボタン(移動ツール)設定で一度貼り付けたイメージをクリックして選択、さらに右クリックすると色々表示がでてきますが、「レイヤースタイルを編集」をクリックしましょう。

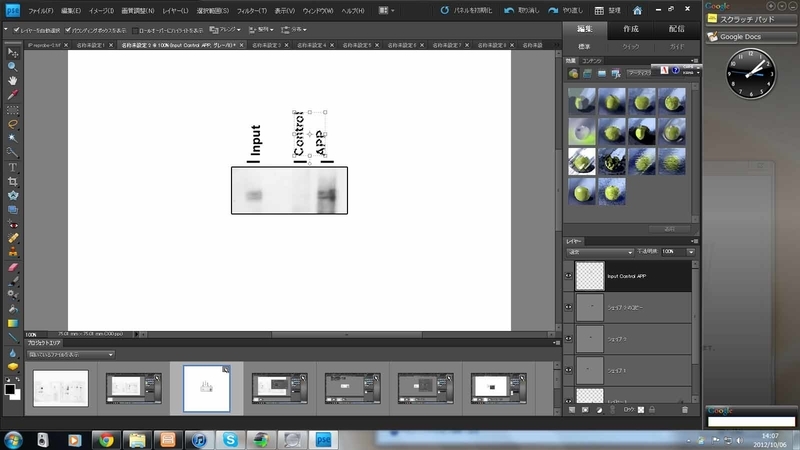
さて私下記のようにレーンも上に線をいれて定義するのが好みです
しかしレイヤーが別々になってしまい、いざFigureを移動したいとき、一個一個動かすようになりめんどくさい

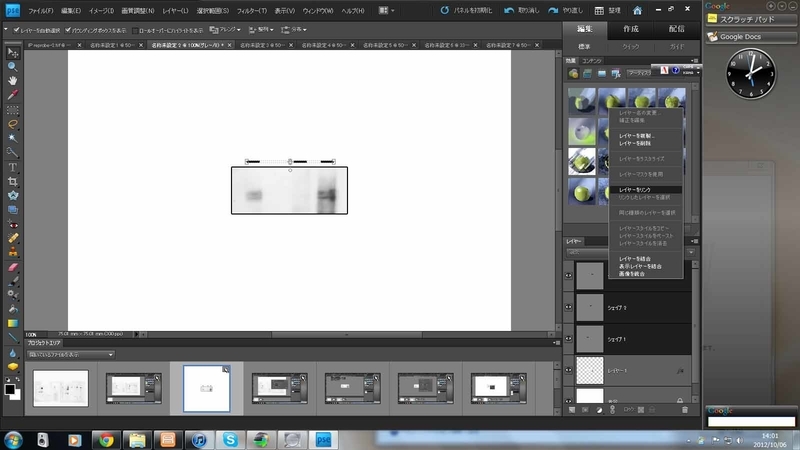
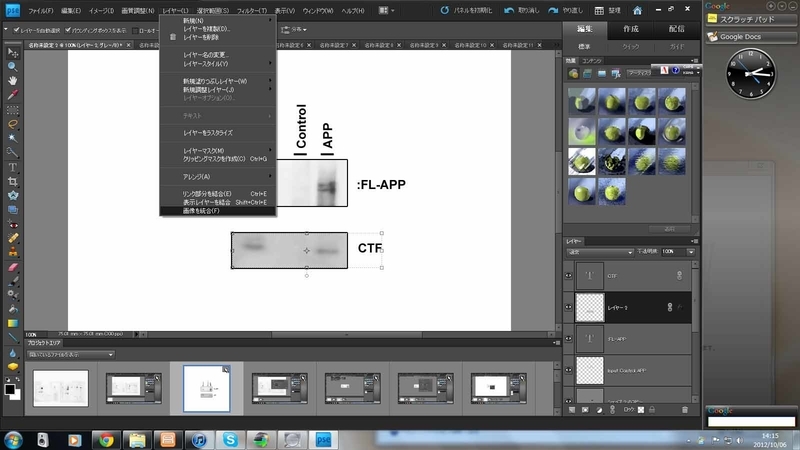
そこで上の図ですが、右下のレイヤー欄について関連性を付けたい(グループ化したい)レイヤーを、コントロールキーを押しながらチョンチョンチョンと選択します。上の図で上の3つのレイヤーが選択されているのがわかるでしょうか?
この状態で右クリックし、出てきたウインドウからレイヤーをリンクというのを選ぶとグループ化できます。

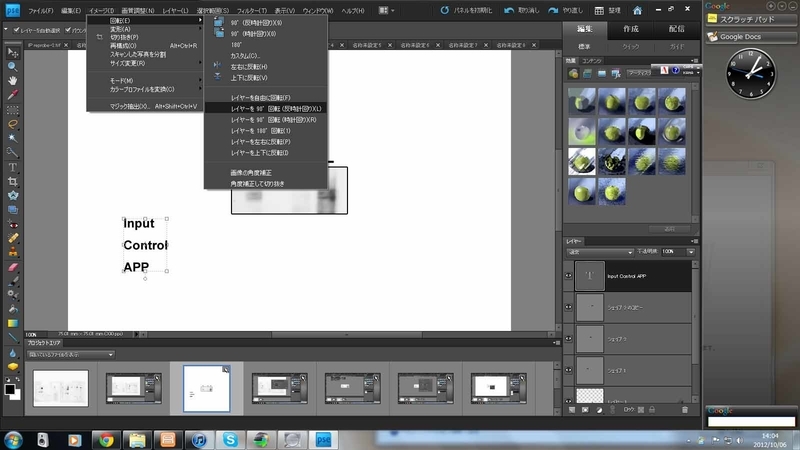
背景を全部回転させるとちょっと悲しくなります。

レイヤーからラスタライズを選んで下さい

この場合左の文字と移動ツールで選択した右二つの文字は、同一レイヤー上にありながら独立して移動することが出来ます。
一方で文字ツールとしてはその後編集出来なくなる(フォントを変えるとかできない)ので最終手段かなぁ。
同一レイヤーの一部をカットしたい時にも良く使用します。例としてサンプルのないブランク部分を切り取りとか

グループ化することにより、一緒に移動させることが可能になり、編集がしやすくなります。
レイヤーにいちいち名前を付けるってのも手ではあります
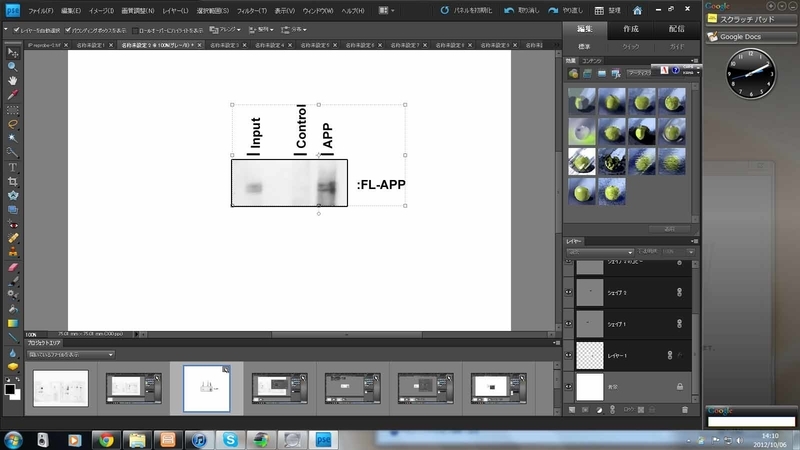
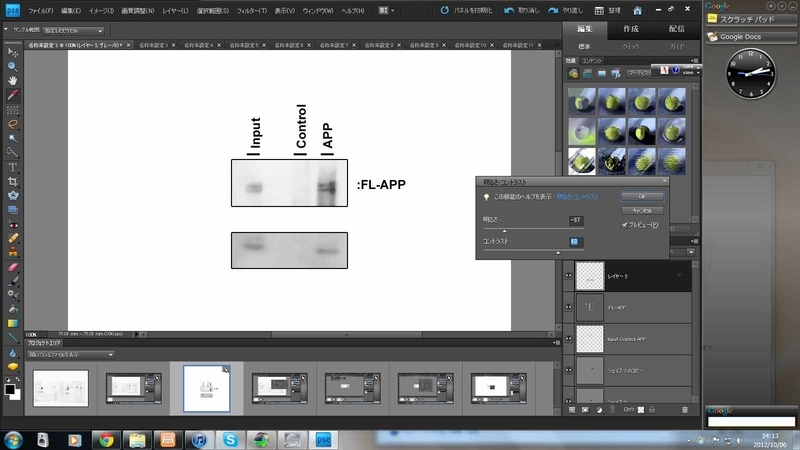
さて、一番始めのFigureに戻ると、下の方のバンドもIPされていることがわかります、ということでその領域もコピーペーストして付け足す事にします。
境界線付けるところまでは同じ。しかし薄い。
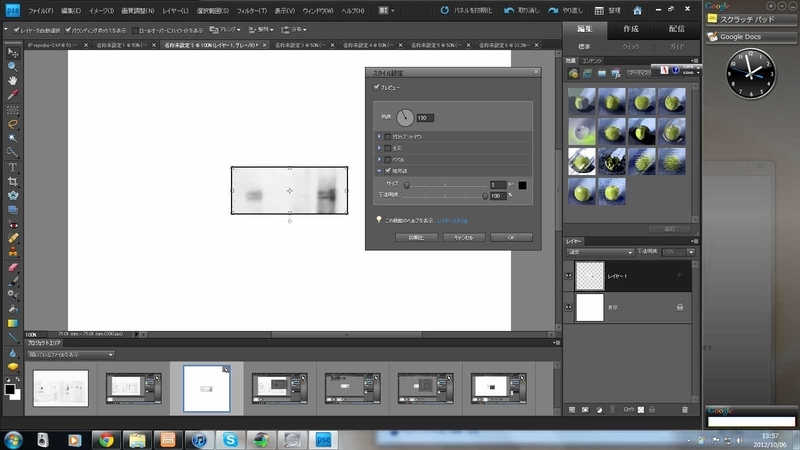
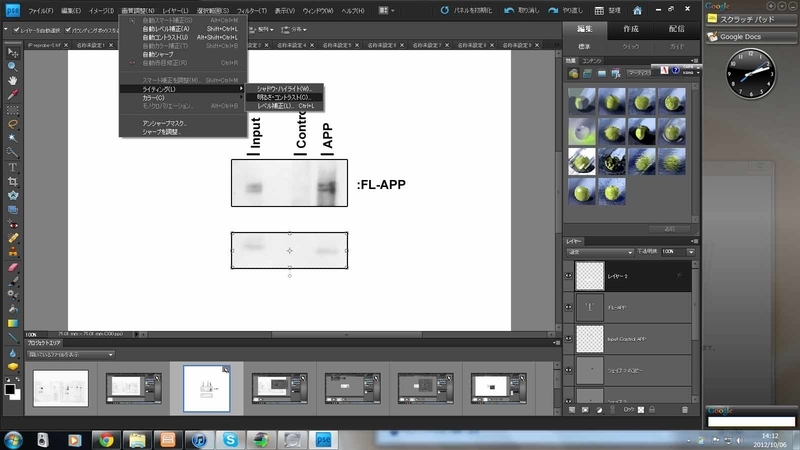
最終手段としてコントラストの設定をしてみましょう。
(ただし最近コントラストの変更についてはシビアに見られていますから、自分では露光を変えた多くの生データを用意し、出来るだけ編集しないという方針にしています、あまり推奨しません)
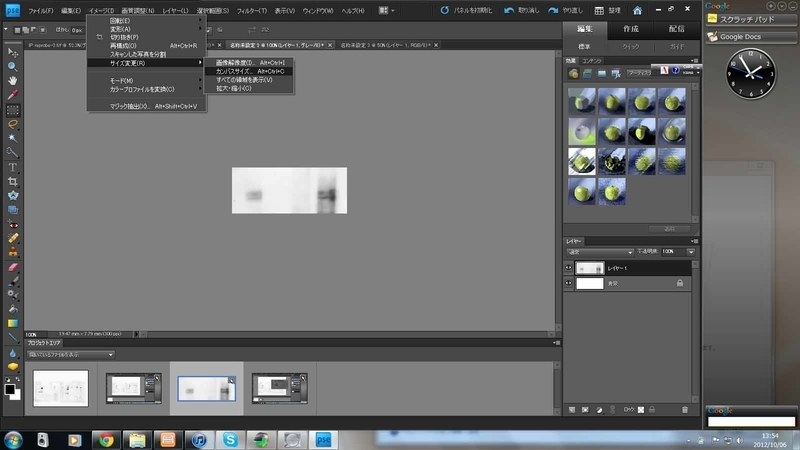
画像編集→ライティング→明るさ・コントラストを選択

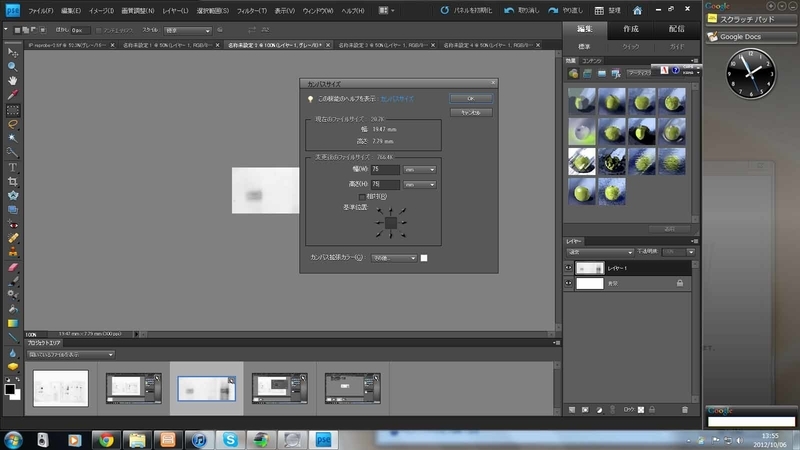
下記のようなウインドウが開くので、操作して見ましょう。
明るさを下げるとバンドがくっきりする場合が多いようです。

絶対レイヤー残す方が後で修正しやすいです。修正を加えるごとに日付Verとかにして前のバージョンも残しておくとベスト
しかし、そうはいっても最後に論文に載せたり、パワポイにのせるには統合化が必要
レイヤー→画像を統合します

そして名前を付けて保存をしてTiffデータ等にすると良いと思います。
Figureの名前ですが、僕は生データの日付とかも入れることにしています。
結構ばらばらに付け足しすると、生データとの照合がし難くなるので、そうしておくと便利ですよ。
まちがって上書き保存するとレイヤー消えちゃうので、Undoでもして元の状態に戻して再保存しましょう。
まぁこんな感じで誰得のFigure作製編でした。
え?もっと効率良い方法があるよとか、この作り方はいかん!(良くあるんだけど)というのがあったら教えて下さいませ。
自己流だからなぁ。間違ったやり方を喧伝してなければいいけど。
次回パワポイで略図を作ろう編を予定してますが、いつになる事やら。